有时候,您可能希望在帮助中心显示徽标,以便将客户重定向回外部网站,而不是帮助中心主页。您可以按照以下步骤对帮助中心代码进行小幅更改来实现此目的。
如何将帮助中心徽标重定向到您的外部网站
- 前往**“指南设置”** > “自定义设计”(
 )> 单击要编辑的主题上的**“自定义”,导航到主题代码设置。**
)> 单击要编辑的主题上的**“自定义”,导航到主题代码设置。**
2.进入主题后,单击蓝色的“编辑代码”按钮打开主题页面编辑器。
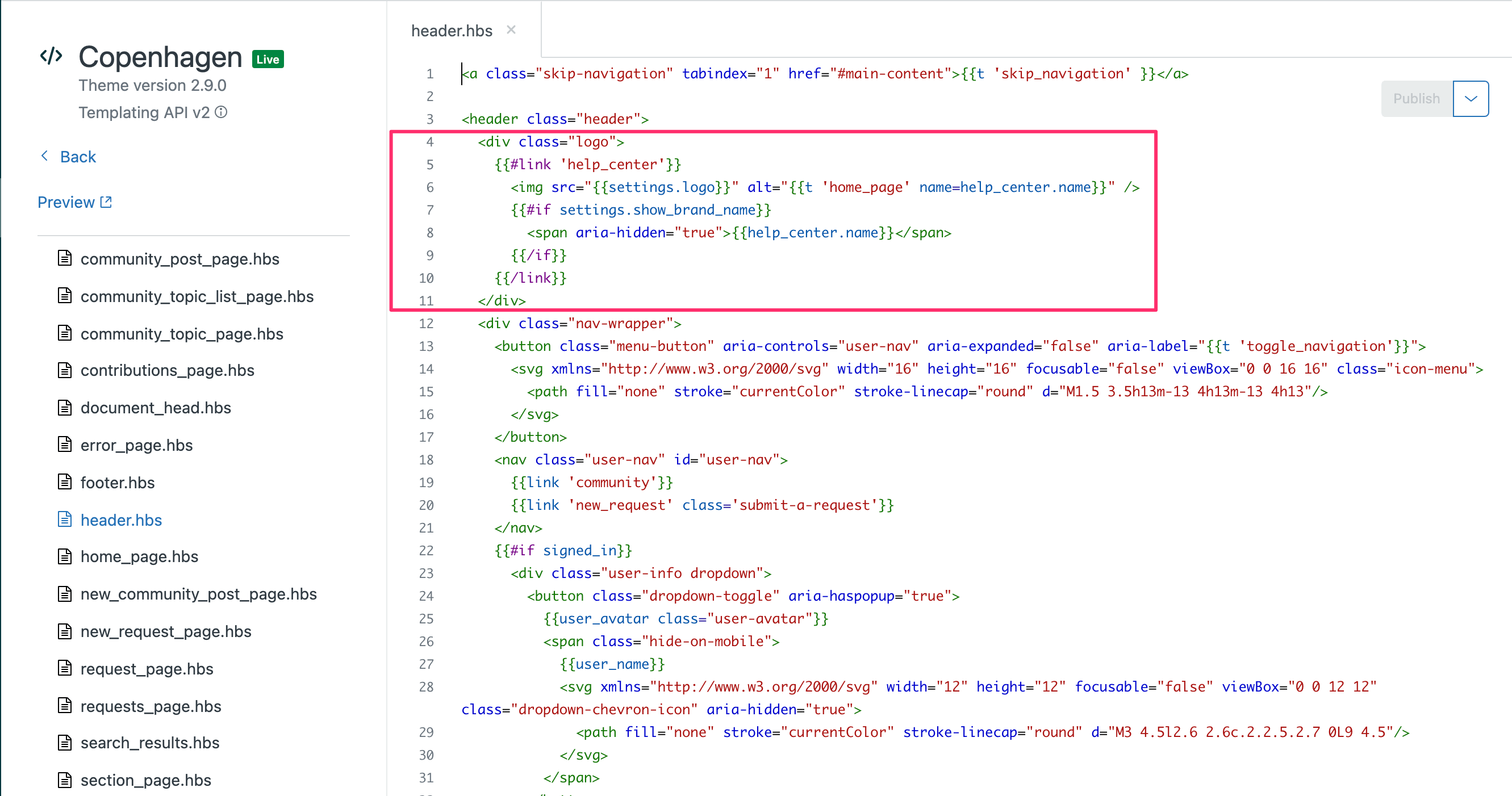
- 现在打开左侧边栏的header.hbs页面 - 在这里您可以找到我们在下面的屏幕截图中突出显示的徽标代码。

- 您需要将第 4 至 11 行的徽标 div 容器替换为以下内容:
<div class="logo">
<a href="https://www.link.com.au"> <img src="{{settings.logo}}" alt="插入替代文本"> </a>
</div>
请确保在新代码中更新以下内容:
-
**将HTTP:**链接更新为您的网站链接
-
使用您的网站名称更新替代文本
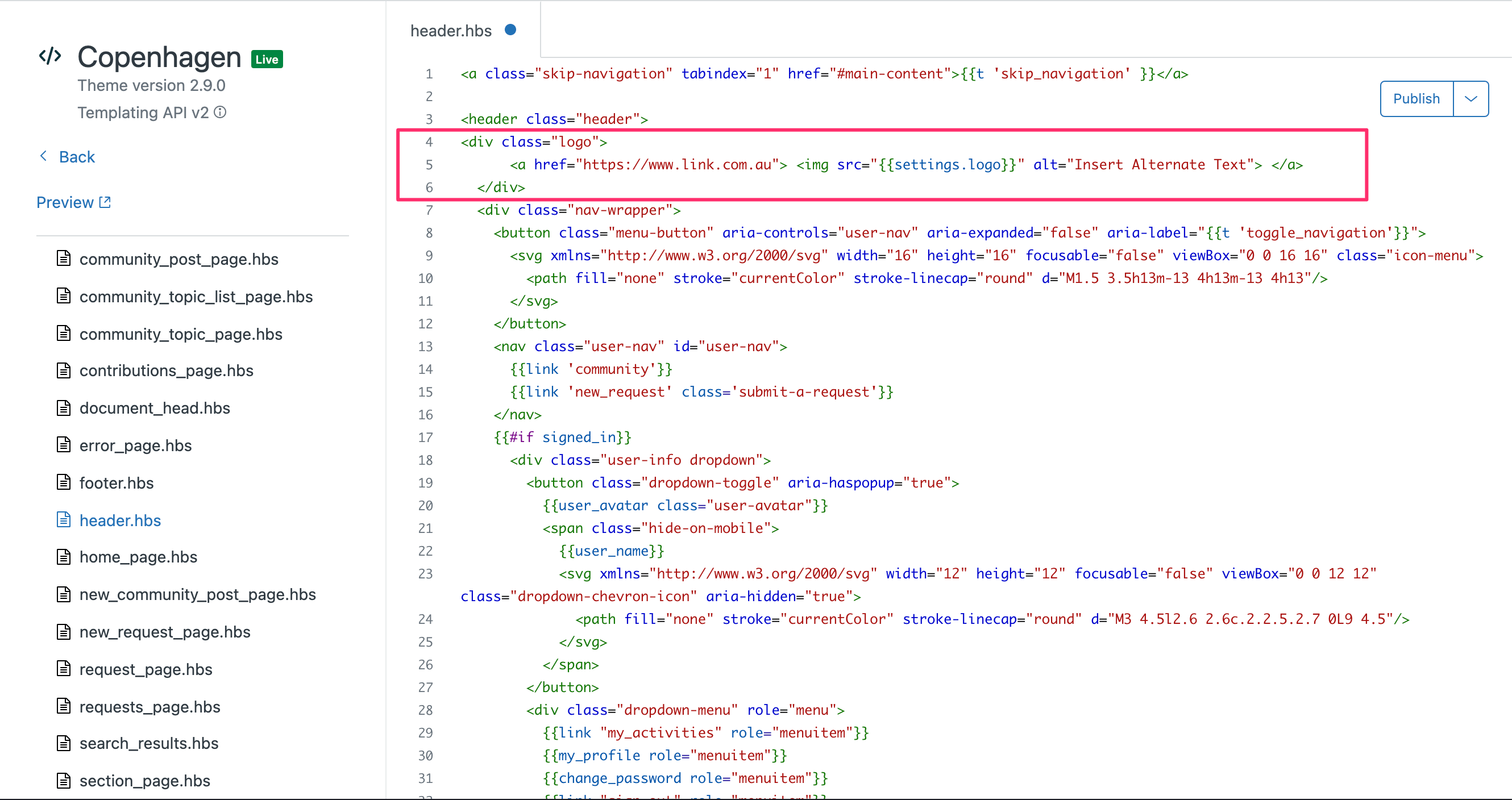
- 您的帮助中心模板代码现在如下所示:

- 单击发布按钮保存您的更改。
您现在可以查看您的帮助中心主页并测试徽标按钮,以确认一旦用户点击它就会将用户重定向到您的外部网站。
**请注意:**以下 Zendesk 计划提供编辑帮助中心主题品牌的功能。有关更多信息,请参阅此处的完整 Zendesk 指南: