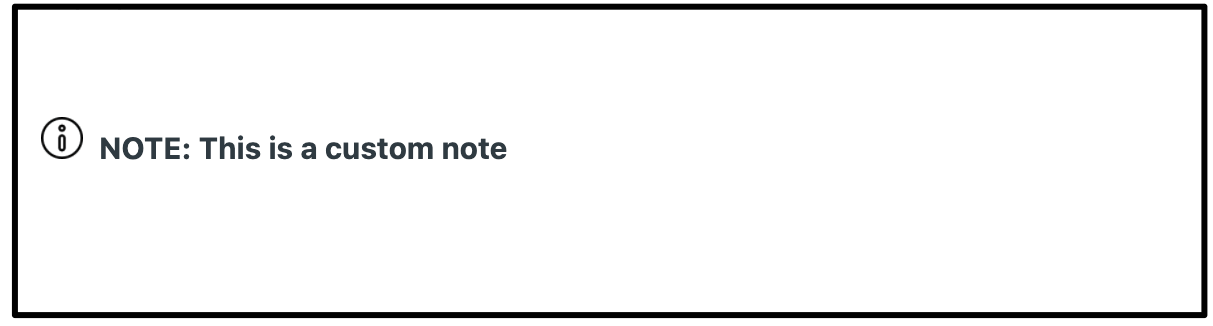
在 Zendesk 文章中使用自定义颜色的注释框是突出显示要点或陷阱以确保您的信息得到传达的绝佳方式。以下是它的外观以及如何将其添加到您的指南主题。
将自定义代码添加到帮助中心主题:
-
前往“指南设置”>“自定义设计”(
 )> 单击要编辑的主题上的“自定义”,导航到主题代码设置。
)> 单击要编辑的主题上的“自定义”,导航到主题代码设置。 -
进入主题后,单击蓝色的“编辑代码”按钮,然后选择 style.css 主题页面来添加自定义代码。
-
在 style.css 页面上,滚动到底部并粘贴 CSS 类。
将以下 CSS 类添加到 style.css 主题页面:
.note {
位置:相对;
填充:20px;
边框:1px 实线 #33ccff;
背景颜色:rgba(0,204,255, 0.1);
宽度:100%;
边距:30px 自动;
颜色:#4e5565;
字体样式:斜体;
行高:28px;
边框半径:4px;
-moz-边框半径:4px;
-webkit-边框半径:4px;
}
- 单击蓝色的发布按钮保存添加到主题的更改。
在文章中添加注释源代码:
我们建议创建一个包含自定义注释编码的文章模板页面。这样,创建文章时使用注释的选项将存在,并将在文章的发布版本上正确呈现。如果文章不需要注释,代理只需在发布之前从文章文本中删除注释即可。
文章设置:
-
标题: [文章模板]
-
**描述:**确保注释源代码已添加到文章中
-
新建文章,将文章标题设为[文章模板]
-
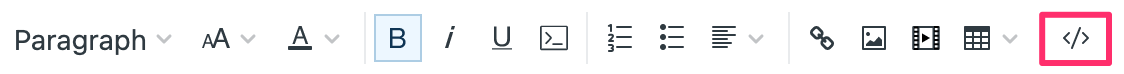
点击 WYSIYG 编辑器中的源代码按钮,打开源代码窗口。

3.在文章源代码中添加以下内容:
<div class="note">
<img style="font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Helvetica, Arial, sans-serif;" src="/hc/article_attachments/4403097416729/information__2_.png" alt="information__2_.png" width="21" height="21">
<strong>注意:这是自定义注释</strong>
</div>
- 将文章保存为草稿。
保存文章后,在编辑模式下,文章描述框中的注释将如下所示:

当包含上述源代码的文章在帮助中心发布时,该注释将以蓝色呈现。
 注意:如果您想更改注释的边框和背景颜色:
注意:如果您想更改注释的边框和背景颜色:
边框:1px 实线#33ccff;
背景颜色:rgba(0,204,255, 0.1);
这篇文章有帮助吗?